Adding a pure css navigation menu to your blogger make the visitors to quickly get the required content what they want.This is really great to see in a blog. Many professional bloggers use navigation menu for blogger. So many people also need this. Today I came forward to help you in adding CSS navigation menu for blogger. We are working on other navigation menu also. So stay with us for more stuff. Previously we have made an amazing article on 14 different style to customize heading tags h1 , h2 , h3 and h4 in blogger. So if you missed it then have a look at it. Live Demo is below check it once.
This is Version 1 post on navigation menu for blogger with dorpdown menu. Version 2 is getting ready soon. We would be giving navigation menu for blogger with sticky bars, and other navigation menus. So stick with us on soical media. There are two methods to use this code in your blogger. You can use the code as you wish according to your template.
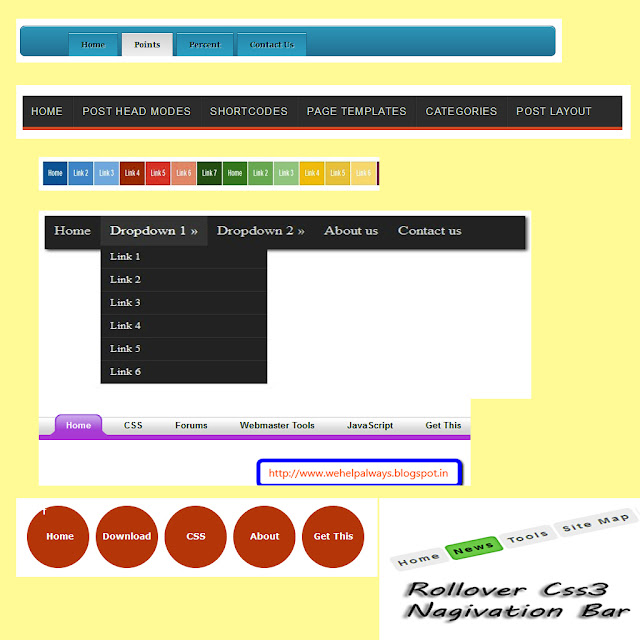
Live Demo For All Navigation Menu Is Here
The below shown is the navigation menu for blogger with drop down effect.
The below mentioned is the multi colour navigation menu for blogger
Attractive pure css3 menu for blogger hope you would love this also.
NEXT GO FOR METHOD 1 : LAYOUT --> ADD A GADGET --> HTML/JAVASCRIPT then copy the below code for and paste it there.
Or if you want to display it in a particular location then you can need to follow Method 2
Replace # in the above code to your respective links. And click on Save
The below is the navigation menu for blogger with drop down effect.
Now go for LAYOUT --> ADD A GADGET --> HTML / JAVASCRIPT paste the below code there and click on save. If you want to manually place them in your template then go for Method 2 mentioned above
Now go for LAYOUT --> ADD A GADGET --> HTML / JAVASCRIPT paste the below code there and click on save. If you want to manually place them in your template then go for Method 2 mentioned above
The below is the awesome circle style with on hover effect menu for blogger
Now go for LAYOUT --> ADD A GADGET --> HTML / JAVASCRIPT paste the below code there and click on save. If you want to manually place them in your template then go for Method 2 mentioned above
NOTE : This is important. When you try to add your codes in your template, make sure you always a backup to your template. And also note, make sure you do the process exactly. We are still to help you. If you have any problem the drop a comment below.
This is Version 1 post on navigation menu for blogger with dorpdown menu. Version 2 is getting ready soon. We would be giving navigation menu for blogger with sticky bars, and other navigation menus. So stick with us on soical media. There are two methods to use this code in your blogger. You can use the code as you wish according to your template.
Method 1 :
One is by going to LAYOUT --> Add A Gadget --> " HTML / JAVASCRIPT " paste the code and click on save.Method 2 :
- Login into Blogger
- Select your blog if you have many
- Then migrate to TEMPLATE --> Click on "EDIT HTML" --> paste your code in proper place to display it in your blog according to your template.
- If you use this method make sure you have found exact location to your header
Navigation Menu 1
/* -------Dropdown navigation menu starts----- */
<style>
#wcdropdown{
width:100%;
height:40px;
display:block;
padding:0;
margin:0 0 22px 0;
background:#222222;
box-shadow:2px 2px 5px #444444;
-moz-box-box-shadow:2px 2px 5px #444444;
-web-kit-box-shadow:2px 2px 5px #444444;
-goog-ms-box-shadow:2px 2px 5px #444444;
}
#wcddmenu{
float:left;
width:740px;
height:45px;
display:block;
padding:0;
margin:0;
}
#wcddmenu ul{
float:left;
margin:0;
padding:0;
}
#wcddmenu li{
float:left;
list-style:none;
line-height:40px;
margin:0;
padding:0;
}
#wcddmenu li a, #wcddmenu li a:link{
color:#dcdcdc;
display:block;
margin:0;
padding:0 10px;
text-decoration:none;
}
#wcddmenu li a:hover, #wcddmenu li a:active, #wcddmenu .current_page_item a {
color:#fff;
padding:0 10px;
background:#333333;
}
#wcddmenu li li a, #wcddmenu li li a:link, #wcddmenu li li a:visited{
font-size: 12px;
background: #222222;
color: #fff;
width: 150px;
margin: 0;
padding: 0px 10px;
line-height:30px;
position: relative;
border-bottom:1px solid #333333;
}
#wcddmenu li li a:hover, #wcddmenu li li a:active {
background: #333333;
color: #fff;
}
#wcddmenu li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin:0px;
padding:0px
}
#wcddmenu li:hover ul, #wcddmenu li li:hover ul, #wcddmenu li li li:hover ul, #wcddmenu li.sfhover ul, #topwcddmenu li li.sfhover ul, #topwcddmenu li li li.sfhover ul{
left:auto
}
#wcddmenu li:hover, #wcddmenu li.sfhover{
position:static
}
</style>
<div id='wcdropdown'>
<div id='wcddmenu'>
<ul>
<li><a href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Dropdown 1 »</a>
<ul>
<li><a href='#'>Link 1</a></li>
<li><a href='#'>Link 2</a></li>
<li><a href='#'>Link 3</a></li>
<li><a href='#'>Link 4</a></li>
<li><a href='#'>Link 5</a></li>
<li><a href='#'>Link 6</a></li>
</ul>
</li>
<li><a href='#'>Dropdown 2 »</a>
<ul>
<li><a href='#'>Link 1</a></li>
<li><a href='#'>Link 2</a></li>
<li><a href='#'>Link 3</a></li>
<li><a href='#'>Link 4</a></li>
</ul>
</li>
<li><a href='#'>About us</a>
</li>
<li><a href='#'>Contact us</a>
</li>
</ul>
</div>
</div>
<!-- dropdown navigation menu ends-->
Navigation Menu 2
<style>
#multicolor-bar {
background: #222222;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #0099FF;
height:35px;
}
#multicolor-nav {
margin: 0;
padding: 0;
}
#multicolor-nav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#multicolor-nav li {
list-style: none;
margin: 0;
padding: 0;
}
#multicolor-nav li a, #multicolor-nav li a:link, #multicolor-nav li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
}
#multicolor-nav li a:hover, #multicolor-nav li a:active {
background: #ee7d07;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#multicolor-nav li {
float: left;
padding: 0;
}
.color-1
{
background:#0b5394;
}
.color-2
{
background:#3d85c6;
}
.color-3
{
background:#6fa8dc;
}
.color-4
{
background:#990000;
}
.color-5
{
background:#d6253a;
}
.color-6
{
background:#e06666;
}
.color-7
{
background:#274e13;
}
.color-8
{
background:#38761d;
}
.color-9
{
background:#6aa84f;
}
.color-10
{
background:#93c47d;
}
.color-11
{
background:#b45f06;
}
.color-12
{
background:#e69138;
}
.color-13
{
background:#f6b26b;
}
.color-14
{
background:#741b47;
}
.color-15
{
background:#a64d79;
}
.color-16
{
background:#c27ba0;
}
</style>
<div id='multicolor-bar'>
<ul id='multicolor-nav'>
<li class="color-1"><a href='#'>Home</a></li>
<li class="color-2"><a href='#'>Link 2</a></li>
<li class="color-3"><a href='#'>Link 3</a></li>
<li class="color-4"><a href='#'>Link 4</a></li>
<li class="color-5"><a href='#'>Link 5</a></li>
<li class="color-6"><a href='#'>Link 6</a></li>
<li class="color-7"><a href='#'>Link 7</a></li>
<li class="color-8"><a href='#'>Home</a></li>
<li class="color-9"><a href='#'>Link 2</a></li>
<li class="color-10"><a href='#'>Link 3</a></li>
<li class="color-11"><a href='#'>Link 4</a></li>
<li class="color-12"><a href='#'>Link 5</a></li>
<li class="color-13"><a href='#'>Link 6</a></li>
<li class="color-14"><a href='#'>Link 7</a></li>
<li class="color-15"><a href='#'>Link 6</a></li>
<li class="color-16"><a href='#'>Link 7</a></li></ul>
</div>
Navigation menu 3
- Login into Blogger
- Select your blog if you have many
- Then migrate to TEMPLATE --> Click on "EDIT HTML"
- Then find for ]]></b:skin>
- Then copy the below code and paste above it / before it..
- Then click on save template .
/* The CSS Code for the menu starts here wehelpalways.blogspot.in */
ul.wehelp_cssTabs {
background: #848383;
border:solid 1px #606060;
padding: 0 75px;
width: 705px;
margin:20px 0;
font-size:12px;
font-weight:bold;
background:-moz-linear-gradient(0% 100% 90deg,#737373, #9a9a9a);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9a9a9a), to(#737373));
box-shadow: inset 0 1px 0 0 #dfdfdf;
-moz-box-shadow: inset 0 1px 0 0 #dfdfdf;
-webkit-box-shadow: inset 0 1px 0 0 #dfdfdf;
border-radius: 8px 8px;
-moz-border-radius: 8px 8px;
-webkit-border-radius: 8px 8px;
}
ul.wehelp_cssTabs > li {
background:#989898;
color:#3a3a3a;
border:solid 1px #606060;
border-bottom:0;
display: inline-block;
margin: 10px 1px -1px;
padding: 8px 20px;
background:-moz-linear-gradient(0% 100% 90deg,#9a9a9a, #888888);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#888888), to(#9a9a9a));
box-shadow: inset 0 1px 0 0 #dfdfdf;
-moz-box-shadow: inset 0 1px 0 0 #dfdfdf;
-webkit-box-shadow: inset 0 1px 0 0 #dfdfdf;
text-shadow: 1px 1px 0 #d3d3d3;
}
ul.wehelp_cssTabs > li.active,ul.wehelp_cssTabs > li:hover {
background:#ededed;
background:-moz-linear-gradient(0% 100% 90deg,#f0f0f0, #d1d1d1) !important;
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#d1d1d1), to(#f0f0f0)) !important;
box-shadow: inset 0 1px 0 0 #fff;
-moz-box-shadow: inset 0 1px 0 0 #fff;
-webkit-box-shadow: inset 0 1px 0 0 #fff;
text-shadow: none;
cursor:pointer;
}
ul.wehelp_cssTabs.blue{
background: #237e9f;
border-color:#20617f;
background:-moz-linear-gradient(0% 100% 90deg,#217092, #2d97b8);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#2d97b8), to(#217092));
box-shadow: inset 0 1px 0 0 #a8e3f0;
-moz-box-shadow: inset 0 1px 0 0 #a8e3f0;
-webkit-box-shadow: inset 0 1px 0 0 #a8e3f0;
}
ul.wehelp_cssTabs.blue > li,ul.wehelp_cssTabs.blue > li:hover {
background:#2ca0c1;
color:#1a4760;
border-color:#20617f;
background:-moz-linear-gradient(0% 100% 90deg,#2ca1c3, #2687aa);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#2687aa), to(#2ca1c3));
box-shadow: inset 0 1px 0 0 #a8e3f0;
-moz-box-shadow: inset 0 1px 0 0 #a8e3f0;
-webkit-box-shadow: inset 0 1px 0 0 #a8e3f0;
text-shadow: 1px 1px 0 #8cd9e8;
}
ul.wehelp_cssTabs.blue > li.active {
box-shadow: inset 0 1px 0 0 #fff;
-moz-box-shadow: inset 0 1px 0 0 #fff;
-webkit-box-shadow: inset 0 1px 0 0 #fff;
text-shadow: none;
}
ul.wehelp_cssTabs.orange{
background: #d75125;
border-color:#9c2c09;
background:-moz-linear-gradient(0% 100% 90deg,#d44b22, #ea753d);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#ea753d), to(#d44b22));
box-shadow: inset 0 1px 0 0 #f5b497;
-moz-box-shadow: inset 0 1px 0 0 #f5b497;
-webkit-box-shadow: inset 0 1px 0 0 #f5b497;
}
ul.wehelp_cssTabs.orange > li, ul.wehelp_cssTabs.orange > li:hover {
background:#e1693e;
color:#5a2818;
border-color:#9c2c09;
background:-moz-linear-gradient(0% 100% 90deg,#e47a48, #dd5733);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#dd5733), to(#e47a48));
box-shadow: inset 0 1px 0 0 #f5b497;
-moz-box-shadow: inset 0 1px 0 0 #f5b497;
-webkit-box-shadow: inset 0 1px 0 0 #f5b497;
text-shadow: 1px 1px 0 #f3c6b3;
}
ul.wehelp_cssTabs.orange > li.active {
box-shadow: inset 0 1px 0 0 #fff;
-moz-box-shadow: inset 0 1px 0 0 #fff;
-webkit-box-shadow: inset 0 1px 0 0 #fff;
text-shadow: none;
}
NEXT GO FOR METHOD 1 : LAYOUT --> ADD A GADGET --> HTML/JAVASCRIPT then copy the below code for and paste it there.
Or if you want to display it in a particular location then you can need to follow Method 2
<ul class="wehelp_cssTabs">
<li class="active" ><a href='#'>Home</a></li>
<li><a href='#'>Points</a></li>
<li><a href='#'>Percent</a></li>
<li><a href='#'>Contact Us</a></li>
</ul>
<ul class="wehelp_cssTabs blue">
<li><a href='#'>Home</a></li>
<li class="active"><a href='#'>Points</a></li>
<li><a href='#'>Percent</a></li>
<li><a href='#'>iContact Us</a></li>
</ul>
<ul class="wehelp_cssTabs orange">
<li><a href='#'>Home</a></li>
<li><a href='#'>Points</a></li>
<li class="active "><a href='#'>Percent</a></li>
<li><a href='#'>Contact Us</a></li>
<li><a href='http://www.wehelpalways.blogspot.in/'>Get This</a></li>
</ul>
Replace # in the above code to your respective links. And click on Save
Navigation menu 4
The below is the navigation menu for blogger with drop down effect.
- Login into Blogger
- Select your blog if you have many
- Then migrate to TEMPLATE --> Click on "EDIT HTML"
- Then find for ]]></b:skin>
- Then copy the below code and paste above it / before it..
- Then click on save template
#wehelp_navs {
background:#2c2c2c;
margin:0 auto;
height:50px;
border-bottom:5px solid #cd2122;
}
#wehelp_navs .menu-alert{
float:left;
padding:18px 0 0 10px ;
font-style:italic;
color:#FFF;
}
#top-menu-mob , #main-menu-mob{ display:none; }
#wehelp_navs ul li {
text-transform: uppercase;
font-family: Oswald,arial,Georgia, serif;
font-size:16px;
position: relative;
display: inline-block;
float: left;
border:1px solid #222222;
border-width:0 0 0 1px;
height:50px;
}
#wehelp_navs ul li:first-child,
#wehelp_navs ul li:first-child a{border:0 none;}
#wehelp_navs ul li:last-child a{border-right:0 none;}
#wehelp_navs ul li a {
display: inline-block;
height: 50px;
line-height: 50px;
color: #ddd;
padding:0 14px;
text-shadow:0 1px 1px #000;
border-left:1px solid #383838;
}
#wehelp_navs ul li a .sub-indicator{}
#wehelp_navs ul li a:hover {}
#wehelp_navs ul ul{
display: none;
padding:0;
position: absolute;
top: 50px;
width: 180px;
z-index: 99999;
float: left;
background: #2d2d2d !important;
-webkit-box-shadow: 0 3px 4px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0 3px 4px 1px rgba(0, 0, 0, 0.2);
-webkit-border-bottom-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomright: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
#wehelp_navs ul ul li, #wehelp_navs ul ul li:first-child {
background: none !important;
z-index: 99999;
min-width: 180px;
border:0 none;
border-bottom: 1px solid #222;
border-top: 1px solid #383838;
font-size:13px;
height:auto;
margin:0;
}
#wehelp_navs ul ul li:first-child ,#wehelp_navs ul li.current-menu-item ul li:first-child,
#wehelp_navs ul li.current-menu-parent ul li:first-child,#wehelp_navs ul li.current-page-ancestor ul li:first-child { border-top:0 none !important;}
#wehelp_navs ul ul ul ,#wehelp_navs ul li.current-menu-item ul ul,
#wehelp_navs ul li.current-menu-parent ul ul, #wehelp_navs ul li.current-page-ancestor ul ul{right: auto;left: 100%; top: 0 !important; z-index: 99999; }
#wehelp_navs ul.sub-menu a ,
#wehelp_navs ul ul li.current-menu-item a,
#wehelp_navs ul ul li.current-menu-parent a,
#wehelp_navs ul ul li.current-page-ancestor a{
border:0 none;
background: none !important;
height: auto !important;
line-height: 1em;
padding: 10px 10px;
width: 160px;
display: block !important;
margin-right: 0 !important;
z-index: 99999;
color: #ccc !important;
text-shadow:0 1px 1px #000 !important;
}
#wehelp_navs ul li.current-menu-item ul a,
#wehelp_navs ul li.current-menu-parent ul a,
#wehelp_navs ul li.current-page-ancestor ul a{ color:#eee !important; text-shadow:0 1px 1px #222 !important;}
#wehelp_navs ul li:hover > a, #wehelp_navs ul :hover > a { color: #FFF ;}
#wehelp_navs ul ul li:hover > a,
#wehelp_navs ul ul :hover > a {color: #FFF !important; padding-left:15px !important;padding-right:5px !important;}
#wehelp_navs ul li:hover > ul {display: block;}
#wehelp_navs ul li.current-menu-item,
#wehelp_navs ul li.current-menu-parent,
#wehelp_navs ul li.current-page-ancestor{
margin-top:0;
height:50px;
border-left:0 none !important;
}
#wehelp_navs ul li.current-menu-item ul.sub-menu a,
#wehelp_navs ul li.current-menu-item ul.sub-menu a:hover,
#wehelp_navs ul li.current-menu-parent ul.sub-menu a,
#wehelp_navs ul li.current-menu-parent ul.sub-menu a:hover
#wehelp_navs ul li.current-page-ancestor ul.sub-menu a, #wehelp_navs ul li.current-page-ancestor ul.sub-menu a:hover{background: none !important;}
#wehelp_navs ul li.current-menu-item a,
#wehelp_navs ul li.current-menu-item a:hover,
#wehelp_navs ul li.current-menu-parent a,
#wehelp_navs ul li.current-menu-parent a:hover,
#wehelp_navs ul li.current-page-ancestor a,
#wehelp_navs ul li.current-page-ancestor a:hover{
background:#cd2122;
text-shadow:0 1px 1px #b43300;
color:#FFF;
height:50px;
line-height:50px;
border-left:0 none !important;
}
#wehelp_navs ul.sub-menu li.current-menu-item,#wehelp_navs ul.sub-menu li.current-menu-item a,
#wehelp_navs li.current-menu-item ul.sub-menu a,#wehelp_navs ul.sub-menu li.current-menu-parent,
#wehelp_navs ul.sub-menu li.current-menu-parent a,#wehelp_navs li.current-menu-parent ul.sub-menu a,
#wehelp_navs ul.sub-menu li.current-page-ancestor,#wehelp_navs ul.sub-menu li.current-page-ancestor a,
#wehelp_navs li.current-page-ancestor ul.sub-menu a{height:auto !important; line-height: 12px;}
#wehelp_navs ul li.menu-item-home ul li a,
#wehelp_navs ul ul li.menu-item-home a,
#wehelp_navs ul li.menu-item-home ul li a:hover{
background-color:transparent !important;
text-indent:0;
background-image:none !important;
height:auto !important;
width:auto;
}
Now go for LAYOUT --> ADD A GADGET --> HTML / JAVASCRIPT paste the below code there and click on save. If you want to manually place them in your template then go for Method 2 mentioned above
<nav id='wehelp_navs'>
<div class='container'>
<div class='main-menu'><ul class='menu' id='menu-main'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Modes</a>
<ul class='sub-menu'>
<li><a href='#'>Post With Featured Image</a></li>
<li><a href='#'>Post With Slider</a></li>
<li><a href='#'>Post with SoundCloud</a></li>
<li><a href='#'>Post With Video</a></li>
</ul>
</li>
<li><a href='#'>Downloads</a>
<ul class='sub-menu'>
<li><a href='#'>Text and Lists</a></li>
<li><a href='#'>Video and Audio</a></li>
<li><a href='#'>Social</a></li>
<li><a href='#'>Tabs & Toggles &
Author</a></li>
</ul>
</li>
<li><a href='#'>Templates</a>
<ul class='sub-menu'>
<li><a href='#'>Authors</a></li>
<li><a href='#'>Sitemap</a></li>
<li><a href='#'>Tags</a></li>
<li><a href='#'>Timeline</a></li>
</ul>
</li>
<li><a href='#'>Categories</a>
<ul class='sub-menu'>
<li><a href='#'>World</a></li>
<li><a href='#'>Technology</a></li>
<li><a href='#'>Sports</a></li>
</ul>
</li>
<li><a href='#'>Layout</a>
<ul class='sub-menu'>
<li><a href='#'>Full Width</a></li>
<li><a href='#'>Right Sidebar</a></li>
<li><a href='#'>Left SIdebar</a></li>
</ul>
</li>
<li><a href='#'>Reviews</a>
<ul class='sub-menu'>
<li><a href='#'>Stars</a></li>
<li><a href='#'>Points</a></li>
<li><a href='#'>Percent</a></li>
<li><a href='#'>in The Top</a></li>
<li><a href='http://www.wehelpalways.blogspot.in/'>in Get This Menu</a></li>
</ul>
</li>
</ul></div>
</div>
</nav>
Navigation menu 5
- Login into Blogger
- Select your blog if you have many
- Then migrate to TEMPLATE --> Click on "EDIT HTML"
- Then find for ]]></b:skin>
- Then copy the below code and paste above it / before it..
- Then click on save template .
ul{
margin:0;
padding:0;
}
li{
display:inline;
list-type:none;
}
a.wehelpalways{
display: inline-block;
position: relative;
color: #4A4A4A; /* default color */
background: #ececec; /* default bg color */
text-decoration: none;
font: bold 14px Arial; /* font settings */
letter-spacing: 2px; /* font settings */
overflow: hidden;
height: 30px; /* height of each button */
text-align: center;
border-radius: 5px; /* border radius */
-moz-transition: all 0.3s ease-in-out; /* Enable CSS transition between property changes */
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
a.wehelpalways > span:first-child{ /* first span inside button */
position: relative;
display: block;
height: 100%;
padding: 6px; /* padding of button */
-moz-box-sizing: border-box;
box-sizing: border-box;
-moz-transition: all 0.3s ease-in-out; /* Enable CSS transition between property changes */
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
a.wehelpalways > span:first-child:after{ /* CSS generated content */
content: attr(data-text); /* Duplicate text of span markup */
display: block;
width: 100%;
height: 100%;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: inherit;
position: absolute;
top:100%;
left:0;
}
a.wehelpalways:hover{
color: black; /* color of button on hover */
background: #72cb47; /* bg color of button on hover */
box-shadow: 0 0 4px green inset;
}
a.wehelpalways:hover > span:first-child{
-moz-transform: translateY(-100%);
-webkit-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
}
Now go for LAYOUT --> ADD A GADGET --> HTML / JAVASCRIPT paste the below code there and click on save. If you want to manually place them in your template then go for Method 2 mentioned above
<ul>
<li><a class="wehelpalways" href="#"><span data-text="Home">Home</span></a></li>
<li><a class="wehelpalways" href="#"><span data-text="News">News</span></a></li>
<li><a class="wehelpalways" href="#"><span data-text="Tools">Tools</span></a></li>
<li><a class="wehelpalways" href="#"><span data-text="Site Map">Site Map</span></a></li>
<li><a class="wehelpalways" href="#"><span data-text="Download">Download</span></a></li>
<li><a class="wehelpalways" href="#"><span data-text="About">About</span></a></li>
<li><a class="wehelpalways" href="http://www.wehelpalways.blogspot.in"><span data-text="Contact">Contact</span></a></li>
</ul>
Navigation menu 6
- Login into Blogger
- Select your blog if you have many
- Then migrate to TEMPLATE --> Click on "EDIT HTML"
- Then find for ]]></b:skin>
- Then copy the below code and paste above it / before it..
- Then click on save template
/* The CSS Code for the menu starts here wehelpalways.blogspot.in*/
<style type="text/css">
.circlemenu-wha{
width: 100%;
overflow:hidden;
}
.circlemenu-wha ul{
margin: 0;
padding: 0;
font: bold 14px Verdana;
list-style-type: none;
text-align: center;
}
.circlemenu-wha li{
display: inline;
margin: 0;
}
.circlemenu-wha li a{
display:inline-block;
text-align:center;
text-decoration: none;
color: white;
background:#b30707;
margin: 0;
margin-right:5px;
width:100px;
height:100px;
border-radius: 400px;
-moz-border-radius: 400px;
-webkit-border-radius: 400px;
}
.circlemenu-wha a span{
position:relative;
top:40%;
}
.circlemenu-wha li a:visited{
color: white;
}
.circlemenu-wha a:hover{
background: #ff1774;
}
</style>
- Login into Blogger
- Goto LAYOUT --> EDIT HTML --> HTML / JAVASCRIPT
- Then paste the below code and click on save.
<div class="circlemenu-wha">
<ul>
<li><a href="#">f<span>Home</span></a></li>
<li><a href="#"><span>Download</span></a></li>
<li><a href="h#"><span>CSS</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li><a href="http://www.wehelpalways.blogspot.in/"><span>Contact Us</span></a></li>
</ul>
</div>
Navigation menu 7
- Login into Blogger
- Select your blog if you have many
- Then migrate to TEMPLATE --> Click on "EDIT HTML"
- Then find for ]]></b:skin>
- Then copy the below code and paste above it / before it..
- Then click on save template
/* The CSS Code for the menu starts here wehelpalways.blogspot.in */
.wehelpalways_glossymenu1{
position: relative;padding: 0 0 0 34px;margin: 0 auto 0 auto;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWYg5EeWPkDRh7wTdCP8qf69vNmvlFJIaEMr7RVX0C40F47edDvl1VMj7ZrAhZIh-WJxvp3Ni6Pl-CWbEkSHb6_l2dIR_0NnBFFnSQmHrwmpAhIBxupq5dlAasq3FLbUDiG2Ra8GMhuUA/s1600/btrix_menupu_bg.gif) repeat-x;
height: 46px;
list-style: none;
}
.wehelpalways_glossymenu1 li{
float:left;
}
.wehelpalways_glossymenu1 li a{
float: left;display: block;color:#000;
text-decoration: none;
font-family: sans-serif;
font-size: 13px;
font-weight: bold;
padding:0 0 0 16px;
height: 46px;
line-height: 46px;
text-align: center;
cursor: pointer;
}
.wehelpalways_glossymenu1 li a b{
float: left;display: block;padding: 0 24px 0 8px;
}
.wehelpalways_glossymenu1 li.current a, .wehelpalways_glossymenu1 li a:hover{
color: #fff;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKUr3TlXt-phjfSy02bRyL45lEObk9cg-_3qq7C4NZOEbkwGUv07r74Pb4q6gbjZ-2vcFOh9C6GOaq7zFeMLOC3f5Bwu1cDoWtwvkNaA071d8du8KbPZDJ-DxdzpKtqJBQc-BfAuv9XP4/s1600/btrix_menupu_hover_left.gif) no-repeat;
background-position: left;
}
.wehelpalways_glossymenu1 li.current a b, .wehelpalways_glossymenu1 li a:hover b{ color: #fff;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwwMkinwoBqZbqR6rpAknwvS_s45WWpD6XZyFKaGecN3raSfvyNt_WeX7xm0xKdWqp_b0ERCxbAEISXQ64H59aC_AnQXfJ1hXCi9MU9PPuGfv6tDNU9vbfnn2UPxbDEnpfxwoHyrYJ34M/s1600/btrix_menupu_hover_right.gif) no-repeat right top;
}
Now go for LAYOUT --> ADD A GADGET --> HTML / JAVASCRIPT paste the below code there and click on save. If you want to manually place them in your template then go for Method 2 mentioned above
<ul class="wehelpalways_glossymenu1">
<li class="current">
<a href="#"><b>Home</b></a></li>
<li><a href="#"><b>CSS</b></a></li>
<li><a href="#"><b>Forums</b></a></li>
<li><a href="#"><b>Webmaster Tools</b></a></li>
<li><a href="#"><b>JavaScript</b></a></li>
<li><a href="#"><b>Contact Us</b></a></li>
</ul>
NOTE : This is important. When you try to add your codes in your template, make sure you always a backup to your template. And also note, make sure you do the process exactly. We are still to help you. If you have any problem the drop a comment below.
HOPE YOU ENJOYED THIS ARTICLE STILL TO COME MORE SO DO SUBSCRIBE FOR MORE
USE THE COMMENT BOX FOR ANY DOUBTS ON THIS ARTICLE










0 comments:
Post a Comment