Kamis, 31 January 2013 jam 15:29 sore
Mengganti LightBox dengan PiroBox
Updated: 2 bulan kemaren
Step
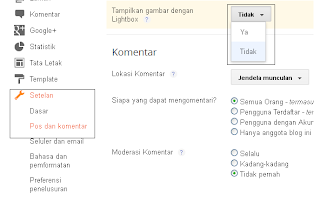
1. Anda harus menonaktifkan LightBox bawaan blogger terlebih dahulu.
caranya: Masuk pada Setelan » Pos dan Komentar » Tampilkan gambar dengan Lightbox ? pilih Tidak.
2. Pastikan Template anda sudah terdapat kode jQuery. kalau belum ada letakkan kode dibawah ini diatas kode </head>
Letakkan kode berikut ini dibawah kode ]]></b:skin>
4. Letakan kode berikut ini diatas kode </body>
sumber : http://mdf-blog.blogspot.com/2012/12/mengganti-lightbox-dengan-pirobox.html
caranya: Masuk pada Setelan » Pos dan Komentar » Tampilkan gambar dengan Lightbox ? pilih Tidak.
2. Pastikan Template anda sudah terdapat kode jQuery. kalau belum ada letakkan kode dibawah ini diatas kode </head>
Itu merupakan kode jQuery.min dan jQuery-ui.min, jika di template anda sudah terdapat kode jQuery tersebut maka tidak usah di pasang lagi atau anda juga bisa mengganti kode yang lama dengan kode yang versi terbarunya.
3. Masuk ke Template » Edit HTML(tidak boleh terdapat kode jQuery.min dan jQuery-ui-min lebih dari satu walaupun versinya berbeda-beda)
Letakkan kode berikut ini dibawah kode ]]></b:skin>
4. Letakan kode berikut ini diatas kode </body>
sumber : http://mdf-blog.blogspot.com/2012/12/mengganti-lightbox-dengan-pirobox.html
Label:
tutorial blog
- Restu Nugroho mengatakan...
-
wew,, keren bgd mas, kayak loading fb.. hehe..
mantep dehh.. -
6 April 2013 02.41

- Wis4nto mengatakan...
-
Okeh makasih :D
-
3 Mei 2013 16.55

Langganan:
Poskan Komentar (Atom)